
안녕하세요. 오늘은 블로그 썸네일을 머스타드 어플을 이용하여서 제작해보았는데요. 블로그 글 내용들을 채워나가다 보면, 블로그 대표 사진을 예쁘게 설정하고 싶은 생각이 들더라고요. 아무래도 깔끔한 블로그 썸네일이면 자료에 신뢰가 더 가는 것이 사람들의 심리잖아요. 그래서 머스타드 어플을 이용하여 직접 만들어 봤습니다. 애플 스토어와 구글 플레이 스토어에서 무료로 다운로드 가능합니다. 자 이제 블로그 썸네일 만들기 도전!

회원 가입과 기본 세팅

회원가입 절차는 매우 간편합니다. 카카오, 구글, 페이스북, 애플 아이디 중 하나만 있으면 계정 연동으로 빠르게 가능합니다. 회원 가입하시고 나면 관심 있는 분야를 선택하라고 하는데요. 저는 아무거나 선택했어요. 다 관심 많거든요. 에헴. 근데 선택한 카테고리에 따라서 추천되는 레이아웃이 다르다 보니깐 본인의 블로그 성격과 맞는 카테고리를 선택하면 될 것 같아요. 예를 들어 음식 카테고리 선택하면, 음식점 사장님이 쓸만한 메뉴판, 영업일 안내 등등의 레이아웃이 추천됩니다. 이해되시죠? 하지만 사진도 바꿀 수 있으니 큰 고민은 안 하셔도 될 듯합니다. 글과 사진의 배치만 신경 쓰시면서 선택하시면 됩니다.
디자인 선택 및 썸네일 편집


앞의 절차를 마치고 나면 노란색 펜 모양을 터치하여서 '디자인 바로 만들기'를 선택해 줍니다.



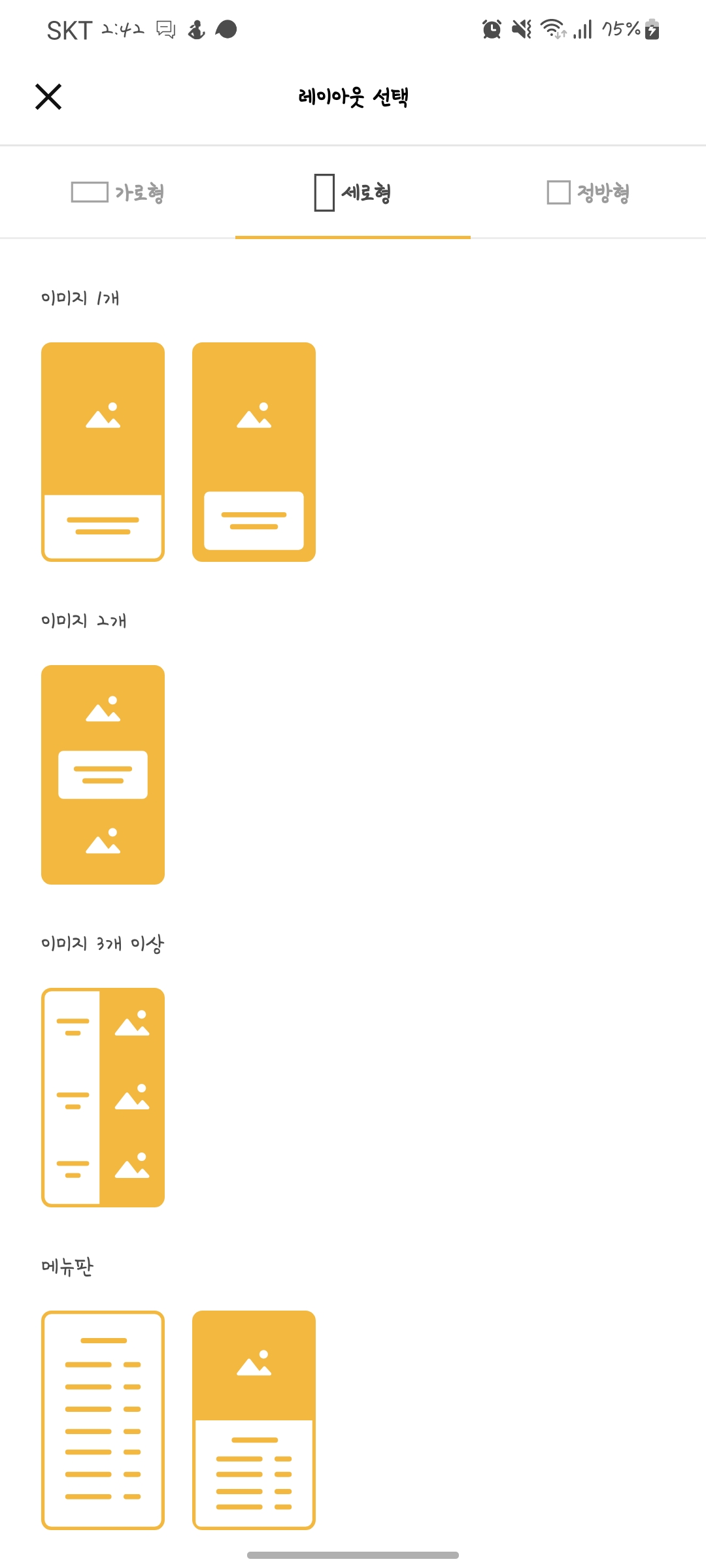
다양한 메뉴판처럼 여러 가지 레이아웃이 뜨는데요. 저는 정방형을 선택했습니다. 정방형 이미지가 링크를 보냈을 때 블로그 글 대표사진이 가장 깔끔하게 보이더라고요. 가로형이나 세로형은 아무래도 잘려서 모바일 링크를 보냈을 때 가독성이 부족하더라고요. 여러분들도 검색 포털에서 검색하실 때 제목도 보지만, 썸네일 사진을 보고 선택하는 경우가 많지 않나요?


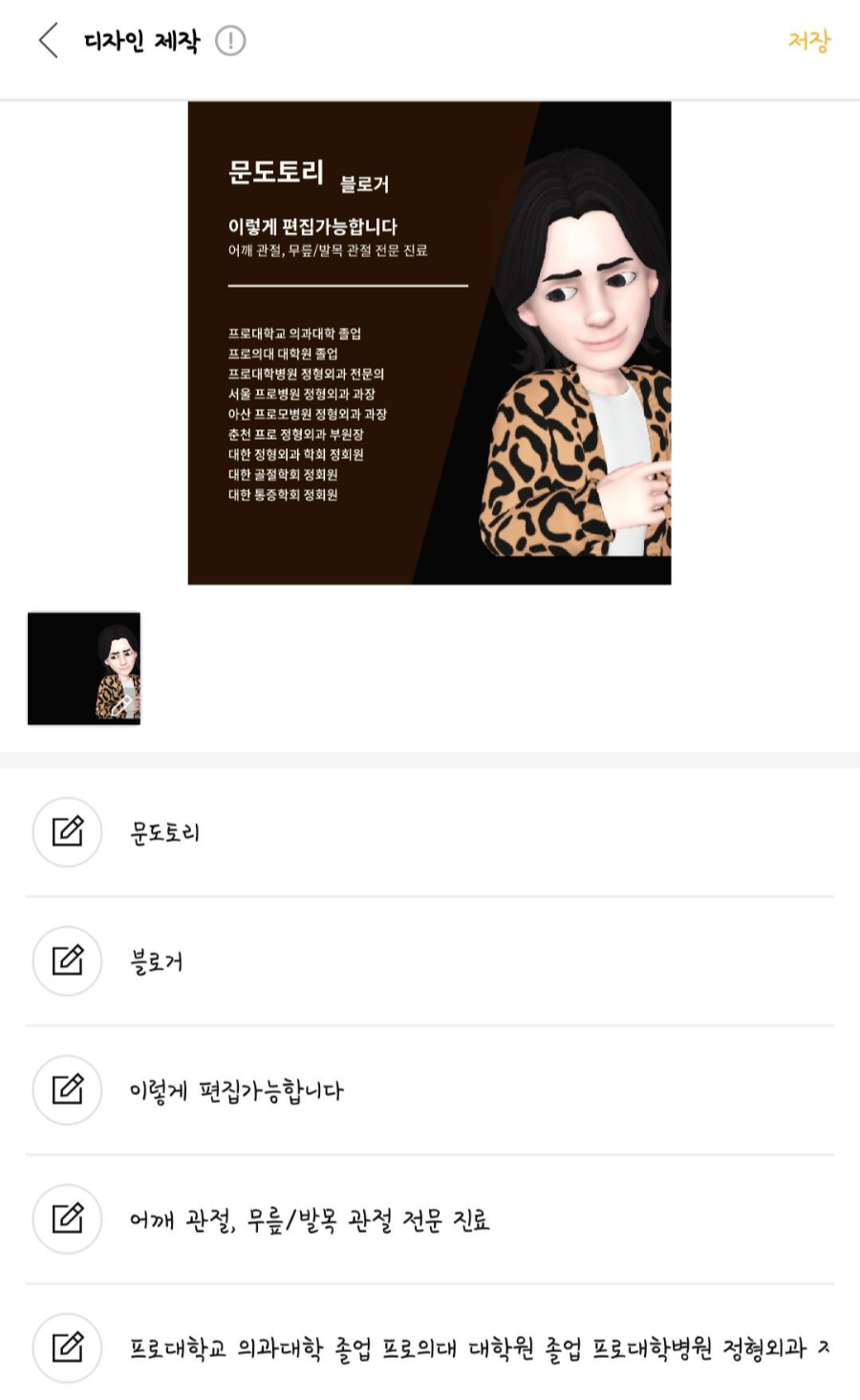
홍길동 선생님 이시네요. 왼쪽이 기존에 주어진 샘플 레이아웃입니다. 각 항목 및 사진을 편집하여서 각자의 개성대로 바꿀 수 있는데요. 일단 사진을 AR 스튜디오로 만든 제 이모지를 삽입하고 정보들을 수정해가며 홍길동을 문도토리로 수정하기로 합니다.

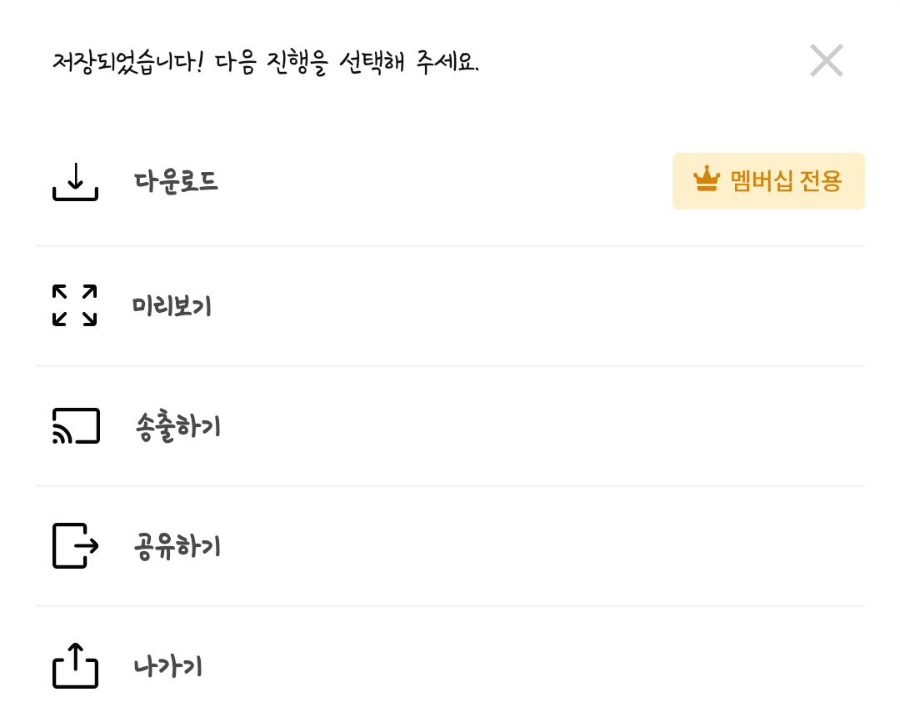
다 하시고 1시 방향에 있는 달콤한 저장 버튼을 누르시면 다음 항목들이 뜹니다.
원하시는 저장 형태로 저장하시면 되어요. 자 이제 이렇게 생성한 블로그 썸네일을 대표사진으로 설정하면 블로그 꾸미기가 완성됩니다.
TIP ) 저는 샘플용으로 제작한 거라서 미리보기를 선택한 후 스크린샷을 촬영해서 저장했습니다. 꾸준히 이용하실 거면 멤버십 이용을 추천드립니다.
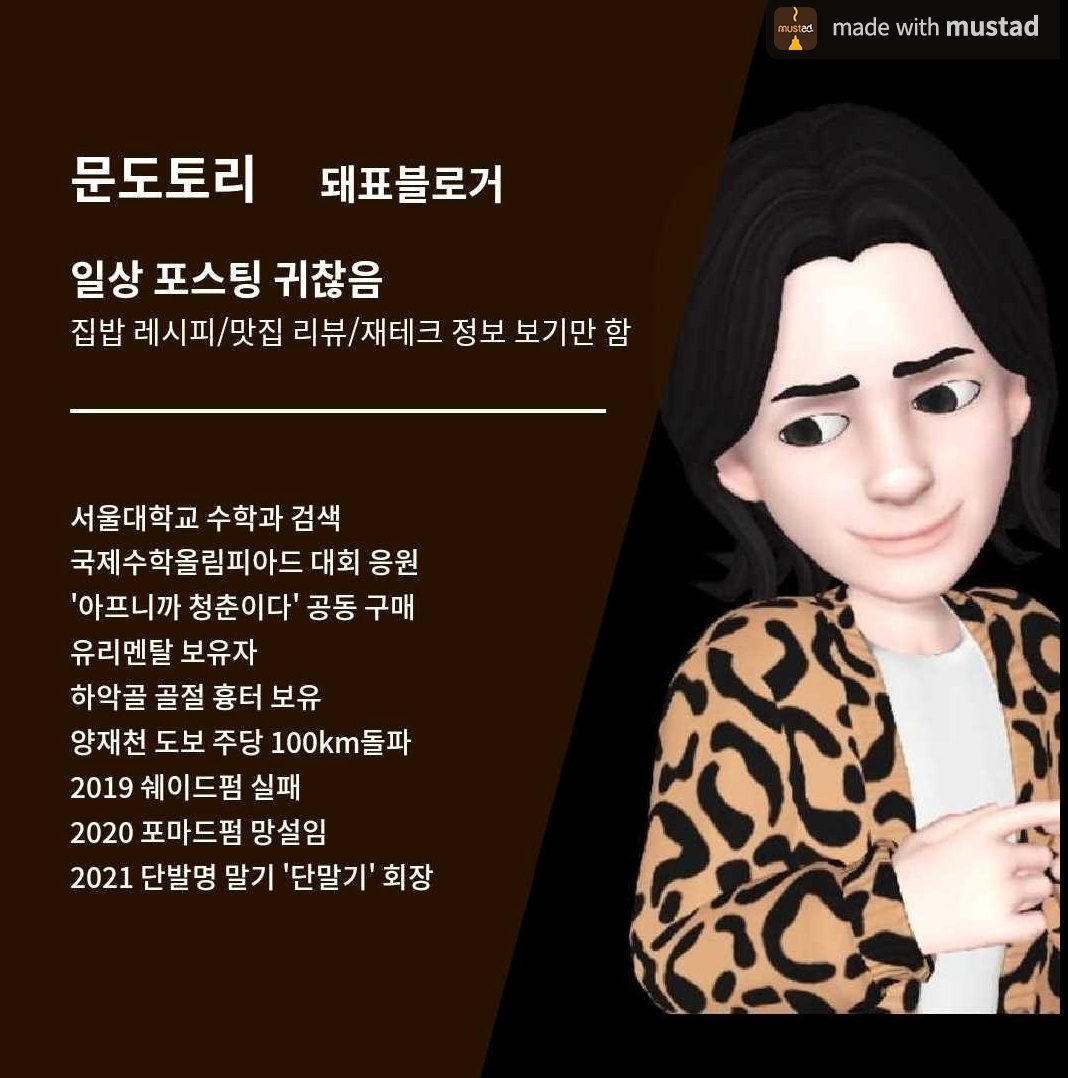
그렇게 완성된 저의 썸네일

단 하나의 거짓도 없이 진실만 작성하였습니다.
글을 봐주셔서 감사합니다. 공감과 댓글은 큰 힘이 됩니다. 감사합니다.

'블로그 성장' 카테고리의 다른 글
| 구글 서치 콘솔(Google Search Console) 색인 생성 범위 제외됨 색인 생성 요청하기 (0) | 2022.03.05 |
|---|

댓글